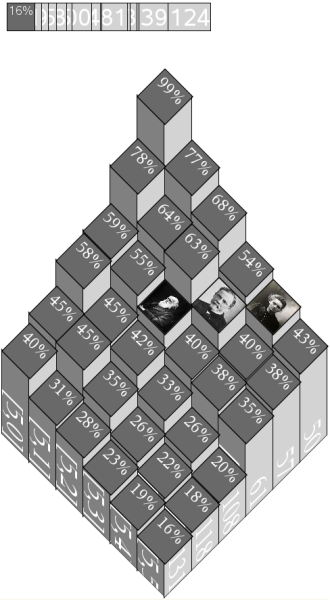
-moz-transform. The -moz-transform CSS property lets you modify the coordinate space of the CSS visual formatting model. Using it, elements can be translated, rotated, scaled, and skewed as this text..I've used this new property to draw a 3D histogram:
Here is the code for a simple cube:
<-- left pane -->
<div style="position:absolute; -moz-transform-origin: 0px 0px; -moz-transform: translate(300px,200px) rotate(90deg) skew(-45deg); background:gray; font-size:36px; color:white; width:300px; height:40px; border:1px solid black;text-align:right;overflow:hidden;">[0,0]</div>
<-- right pane -->
<div style="position:absolute; -moz-transform-origin: 0px 0px; -moz-transform: translate(340px,160px) rotate(90deg) skew(45deg); background:lightGrey ; font-size:36px; color:white; width:300px; height:40px;border:1px solid black;textalign:right;overflow:hidden;">124</div>
<-- top pane -->
<div style="position:absolute; -moz-transform-origin:0 0; -moz-transform: translate(300px,120px) skew(-45deg, 45deg); background:dimgray ; font-size:18px; color:white; width:40px; height:40px;border:1pxsolid black;text-align:center;overflow:hidden;" title="300">99%</div>
If you don't have firefox 3.5 here a screenshot showing how my browser displays this page (at the top, the same page viewed in
Konqueror)That's it
Pierre

it is very beautiful but the sum is greater than 100%
ReplyDelete;o)